Testing Power Apps Cards for HR Challenges par Ana Inés Urrutia
@Thierry : Comme je le disais dans un article précédent, Ana Inés est vraiment une perle. Une nouvelle fois elle met à l’honneur un besoin pratique RH avec une fonctionnalité de la Power Platform « Cards for Power Apps« . Voyons cela ci-après :
Test des cartes Power Apps pour les défis RH.
@Ana Inés : Comme vous pouvez le voir, j’apprends toutes sortes de choses sur Power Platform. Dans cet article, nous allons passer en revue la nouvelle fonctionnalité Cartes (aperçu). Je choisis de l’essayer avec un scénario simple.
Créons une carte simple pour recueillir des informations sur les allergies alimentaires.
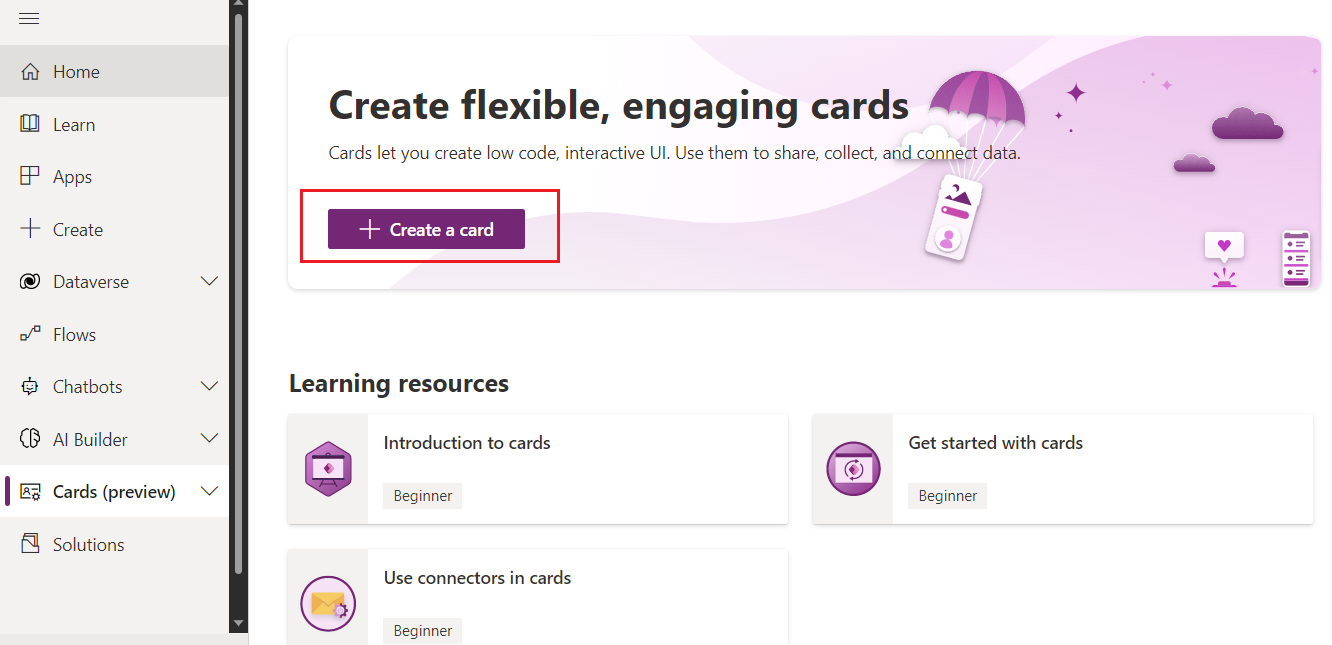
Connectez-vous à make.powerapps et dans le menu de gauche, sélectionnez Cartes.
Ensuite, allez à +Créer une carte.

Un nouvel onglet s’ouvrira et vous devrez nommer votre carte. J’ai utilisé HR et je l’ai renommé en HR_FoodAllergies (@Thierry : J’adore…). Une fois que vous avez terminé, sélectionnez Créer.

Cet écran s’affichera, ce qui signifie que tout va bien. Cela peut prendre jusqu’à une minute, mais je vous promets que cela ne prendra pas trop de temps.

Power Apps chargera un écran similaire à celui que vous trouverez ci-dessous. Il est assez simple de commencer à ajouter vos composants à la carte.

Les composants que vous trouverez ci-dessous sont les suivants :
- Étiquette de texte
- Case à cocher x 10
- Saisie de texte x1
- Bouton

Voici à quoi ressemblera la carte. Comme vous pouvez le constater, nous avons deux écrans :
- La carte elle-même
- Une note de remerciement après que l’utilisateur ait appuyé sur Soumettre.

Voici le deuxième écran dont je parlais. Comme vous le savez peut-être déjà, vous aurez besoin d’une URL si vous souhaitez ajouter une image et si vous ne pensez pas que ce soit une bonne idée, vous pouvez ajouter du texte ou d’autres composants.

Vous devrez lier les deux cartes pour que la seconde apparaisse après l’exécution d’une action. Comme vous pouvez le voir dans l’écran ci-dessous, dans le volet droit, vous trouverez Propriétés, sous Écran, sélectionnez le deuxième écran.

Une fois que tout va bien, c’est l’aperçu de votre carte. Vous pouvez l’essayer avant de le partager dans Teams. Vous pouvez même sélectionner le mode clair ou sombre 🙂

Sélectionnez le bouton Envoyer et copiez le lien.

Une fois que vous avez publié dans Teams, voici à quoi cela ressemblera.

Voyons la carte en action.
Erreurs connues

En essayant de publier la carte dans Teams, je faisais face à ce problème et cela me rendait fou, j’ai demandé de l’aide et c’est ainsi que vous pouvez résoudre ce problème.
Accédez à l’arborescence, choisissez dans la liste déroulante le champ Description et tapez une brève description. Cela résoudra le problème.

Si vous souhaitez en savoir plus sur Cards for Power Apps, je vous recommande cette ressource : Vue d’ensemble de Cards for Power Apps (préversion) – Power Apps | Microsoft Learn
@Thierry : Un vrai plaisir à lire et à pratiquer. Imaginez toutes les informations que vous pouvez obtenir de manière simple et conviviale pour faciliter la vie et aider vos collaborateurs.
Pensez à vous inscrire sur le blog de Ana Inès (Ana Inés Urrutia | MVP | Dynamics 365 for Human Resources (anainesurrutia.com) et sur son profil LinkedIn (Ana Inés Urrutia de Souza | LinkedIn)
Merci à Ana Inès pour ce travail et la mise à disposition de cet article.